Components
Alert Banner
Important account information displayed at the top of the application.
Usage
TPAlertBanner should be implemented as a global banner that displays at the top of the application. It is recommended to wrap this view inside a scrollview as it will grow indefinitely based on the content.
Example
TPAlertBanner(theme: .info,message: "This is some info",ctaText: "Learn more",ctaLink: URL(string: "https://thumbtack.com")).environment(\.openURL, OpenURLAction { url inopenURL(url)return .handled})
Content Guidelines
- should be non-dismissible until a required action is completed
- should have a link to resolve the required action
Themes
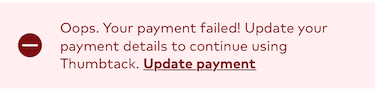
Caution

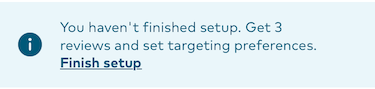
Info

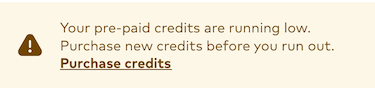
Warning

Visibility
The global banner should always be visible at the top of the application other than exceptions where it may be intentionally hidden to provide the desired UX. Some situations where the global banner may not be visible could be:
- pre-login / signup
- fullscreen presentations
Refreshing
The global banner should refresh at predesignated triggers based on when the content may have changed, for example:
- application did start
- application did enter foreground
- main tab bar selection changed