Components
Horizontal Rule(Usage)
Dividers that separate sections of content.
| Version: | 14.18.2 •View source•Changelog•Report issue | |
|---|---|---|
| Install: | yarn add @thumbtack/thumbprint-react | |
| Import: | import { HorizontalRule } from '@thumbtack/thumbprint-react'; | |
Usage
Intended to serve as a visual separate between visual elements. Visual elements can be any variety of content types including but not excluded to text, imagery, cards, or any additional regions that can benefit the experience through separation.
- Visually separate sub regions of text
- Seperate elements with no border or container
- Adjacent borders are present
- Separating headings and text
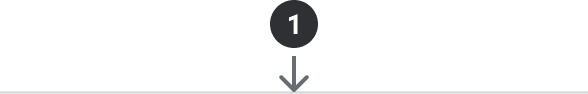
Anatomy

1
Line
Solid, dotted, or dashed colored visual separator between blocks of visual elements.
Specs
Component details and standards such as spacing, sizing, and color.
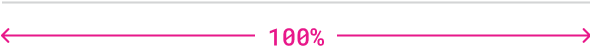
Spacing

The rule should occupy 100% width of the containing element.
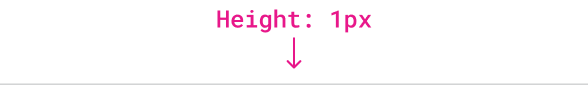
Sizing

The height of the component will be fixed at 1px/pts.
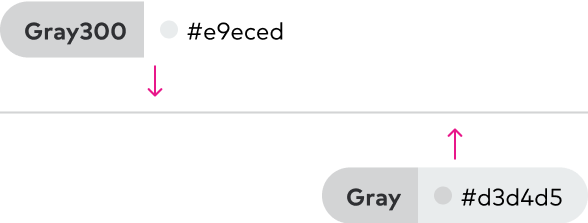
Color

Controls the color of the line rendered for the horizontal rule. Use **gray** text or **gray-300** as fill colors
Best practices
This component should be used to build a visual separation between two visual element that would otherwise be difficult to distinguish from one another.
It should not be paired with other components, sections, or areas of content that are already separated via borders.
The solid variation should be considered the default behavior. To soften the level of separation, the dashed or dotted approach can be used.

Use to provide strengthen visual separation between blocks of text.

Don't description

Opt for the background variation that provides the most subtle level of separation. For example, use the gray-300 option on a white background.

Avoid variations that introduce stark levels of contrast between the component and it’s background placement.
Accessibility
- Exclude from the display of assistive technologies